【WebARとは?】ARアプリとの違いやビジネスでの活用事例を解説!
この記事では、WebARの基礎知識から、ARアプリとの違い、そしてビジネスやエンターテインメントでの活用事例までを深く掘り下げていきます。
WebARの全体像を掴み、AR技術を活用したビジネスやプロモーションの検討に役立てば幸いです。
- 1. WebARの基礎知識
- 2. WebARは2種類ある
- 2.1. 1.マーカー型
- 2.2. 2.マーカーレス型
- 2.2.1. マーカー型とマーカーレス型の比較
- 3. WebARとARアプリの違い
- 3.1. ARアプリとは
- 4. WebARとARアプリの比較表
- 5. WebARのビジネス活用事例5選
- 5.1. 1. 小売EC業界 家具のAR試し置きでEC売上が向上
- 5.2. 2. 広告業界 非現実的なAR映像で通行人の驚きや関心を引く
- 5.3. 3. 観光業界 ハチ公の周りをクリスマスムードに演出
- 5.4. 4. 飲食業界 アイスのパッケージを読み取ってミニゲームができる
- 5.5. 5. エンタメ業界 アイドルのメッセージ動画が表示される
- 6. WebAR開発を外注する・内製で作る場合の違い
- 6.1. 1. 外注は初期コストが高いが、専門知識が不要
- 6.2. 2. 外注は迅速な開発が可能だが、コミュニケーションに課題が生じる場合も
- 6.3. 3. 内製は長期的なスキルの蓄積が見込めるが、初期の学習コストが必要
- 7. おすすめWebAR開発ツール5選
- 7.1. 1. AR.js
- 7.2. 2. 8th Wall
- 7.3. 3. A-Frame
- 7.4. 4. three.js
- 7.5. 5. Babylon.js
- 8. おすすめのWebAR開発会社5選
- 8.1. 1. 株式会社Forgers
- 8.2. 2. 株式会社エムソフト
- 8.3. 3. クラウドサーカス株式会社
- 8.4. 4. アララ株式会社
- 8.5. 5. PalanAR
- 9. WebARの開発・導入を成功させるためのポイント
- 9.1. 1. ユーザーの体験を第一に考え、使いやすいWebARコンテンツを作る
- 9.2. 2. 多様なデバイスに対応して、誰もがアクセスしやすい環境を整える
- 9.3. 3. 目標を明確にして、効果的なWebAR活用戦略を立てる
- 10. まとめ

WebARの基礎知識

WebARは、ウェブブラウザを介して実現される拡張現実(AR)技術の一種です。
※ARについて詳しく知りたい方はこちら:ARとは?定義・技術の仕組み・VR/MRとの違い・ビジネス事例などを解説
これは、専用のアプリをダウンロードすることなく、スマホやタブレットのカメラを使って、現実世界にデジタル情報や画像を重ね合わせることができる技術を指します。
最大の魅力は、その手軽さにあります。ユーザーはウェブブラウザを開き、特定のウェブサイトにアクセスするだけで、AR体験を楽しむことができるのです。
企業やブランドは、アプリのインストールを要求することなく、消費者にインタラクティブな体験を提供できます。
WebARの応用範囲は広く、リテール、広告、教育、エンターテインメントなど、様々な分野で利用されています。
また、スマホの普及により、多くの人々がWebARを容易に体験できるようになり、その需要はますます高まっています。
関連記事はこちら↓
WebARは2種類ある
WebAR技術は主にマーカー型とマーカーレス型の2種類に分けられます。
1.マーカー型
マーカー型WebARは、特定のマーカー(QRコードのような画像やシンボル)をカメラでスキャンすることで、デジタルコンテンツを現実世界に重ね合わせる方式です。
この方法は、マーカーが正確に認識される必要があるため、位置合わせが重要ですが、安定したAR体験を提供することができます。
2.マーカーレス型

マーカーレス型WebARは、特定のマーカーを必要とせず、デバイスのカメラとセンサーを使用して、ユーザーの環境内で直接デジタルコンテンツを表示します。
これは、空間認識技術を活用しており、より自由度の高いAR体験を可能にします。
ユーザーは自分の周囲のどこでもARコンテンツを配置・体験できるため、リテールやインテリアデザインなどの分野で特に有効です。
マーカー型とマーカーレス型の比較
マーカー型は制御された環境や教育、ゲームなど特定の用途に適していますが、ユーザーがマーカーを持っていなければならないという制約があります。
マーカーレス型はより柔軟であり、特に小売業や広告での活用が増えていますが、精度や安定性の面ではマーカー型に劣ることがあります。
WebARとARアプリの違い
WebARとよく比較されるのがARアプリです。ここでは、ARアプリの概要を説明し、WebARとARアプリの違いをご紹介します。
ARアプリとは

ARアプリは、スマートフォンやタブレットに専用のアプリケーションをダウンロードして使用する方式です。
最大の利点は、デバイスのハードウェア能力を最大限に活用できることです。
高品質なグラフィックスや複雑なインタラクションが可能で、ゲームや詳細なビジュアル化が必要な用途に適しています。
しかし、ユーザーにアプリのダウンロードを求める必要があり、その障壁が利用率に影響を与える可能性があります。
ARアプリについてさらに知りたい方はこちら↓
WebARとARアプリの比較表
以下は、WebARとARアプリの比較表になります。それぞれの違いを理解して、どちらがビジネスやプロジェクトに最適かを判断しましょう。
| 比較項目 | WebAR | ARアプリ |
|---|---|---|
| 利用ハードル/アクセシビリティ | URLアクセスのみで利用可能、手軽さが魅力 | アプリダウンロードが必要、利用のための一手間が必要 |
| 開発ツール/サービス | オープンソースのライブラリやプラットフォーム多数 | 高度な3Dエンジンや専用の開発キットが必要 |
| 対応端末・OS | 多くのウェブブラウザと互換性がある | 特定のOSや端末に最適化が必要 |
| コスト・運用面 | 比較的低コストで運用しやすい | アプリの保守やアップデートにコストと労力がかかる |
| 開発期間 | 短期間での開発が可能 | 高度な機能やカスタマイズが必要な場合、開発期間が長くなる |
| 拡散性 | ウェブベースでの拡散が容易 | アプリのダウンロードを促す必要がある |
| 機能面 | ブラウザの制限により機能が限定されることがある | デバイスのハードウェアをフル活用し高度な機能が可能 |
| 開発環境・ライブラリ | HTML5、JavaScript、A-Frameなど | Unity、Unreal Engine、Vuforiaなど |
| メリット・デメリット | アクセスしやすさと拡散性が高いが、機能面で制約がある | 高品質で高機能だが、利用ハードルが高い |
| 向いている用途 | プロモーション、短期イベント、情報提供 | 長期的なエンゲージメント、ゲーム、高度なビジュアル化 |
WebARとARアプリ、開発・導入するならどっち?
ARアプリとWebARのどちらを導入するべきかは一概に言えません。そこで、開発費用、開発期間、その他の観点から、両者の違いと適用場面を見ていきましょう。
1. WebARは低コストで始めやすいが、カスタマイズ性に限界がある。
開発費用に着目すると、WebARは特別なアプリのインストールを必要とせず、ブラウザ上で動作するため、開発と配布の両方が比較的低コストで可能です。
例えば、製品のプロモーションで短期間のキャンペーンを行う際、WebARを利用すれば、ユーザーはすぐにAR体験を始めることができます。
しかし、WebARはブラウザの機能に依存するため、アプリと比較してカスタマイズ性や性能に制限があります。
2. ARアプリは高度な機能を実装できるが、時間とコストがかかる。
開発期間を考えた場合、ARアプリは特定のデバイスの性能を最大限に活用できるため、より複雑で高度な機能を実装することが可能です。
これには、よりリアルな3Dモデルの表示や、ユーザーの動きに応じたインタラクションが含まれます。
例えば、教育用のアプリでは、学習者が実際に物体を操作するような体験を提供できます。
しかし、これらの高度な機能を実現するためには、長い開発期間とそれに伴うコストが必要となります。
3. アクセスの容易さと体験の質を考慮する
最終的に、どちらの技術を選択するかは、提供したい体験の質とアクセスの容易さに依存します。
WebARはURLをクリックするだけで体験できるため、手軽に多くの人にリーチすることができます。
これは、イベントのプロモーションや短期間のマーケティングキャンペーンに最適です。
一方で、ARアプリはダウンロードが必要ですが、より深いエンゲージメントや長期的なユーザー体験を提供することが可能です。
教育アプリやゲームなど、ユーザーが繰り返し利用するコンテンツに適しています。
WebARのビジネス活用事例5選
ここからは、WebARのビジネス活用事例を5つご紹介します。
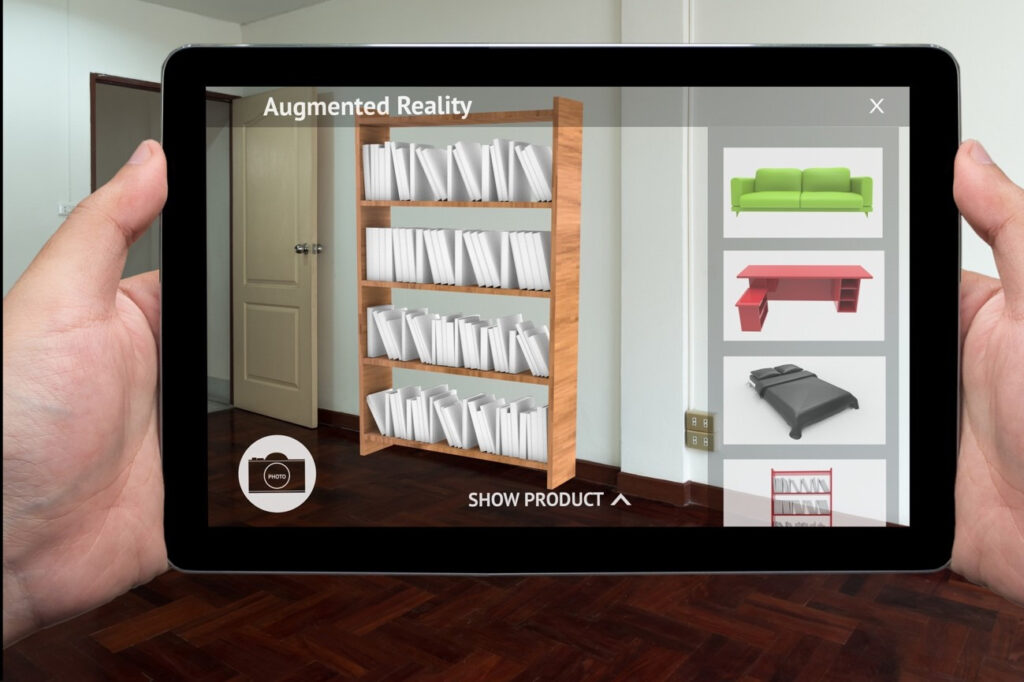
1. 小売EC業界 家具のAR試し置きでEC売上が向上

Forgersは、WebARを活用して家具のAR試し置きサービス「RITTAI」を提供しています。
消費者は自宅の部屋で、家具がどのように見えるかを仮想的に確認できます。
これにより、購入前に製品のサイズやデザインが実際の空間にどう合うかを把握できるようになります。
関連記事はこちら↓
2. 広告業界 非現実的なAR映像で通行人の驚きや関心を引く

ペプシは、ロンドンでWebARを活用したバス停広告を展開しました。
バス停の壁に設置された特別なディスプレイを通じて、宇宙人の侵略や巨大なロボットの出現など、現実にはあり得ないシーンを創り出し、通行人の驚きと関心を引きました。
関連記事はこちら↓
3. 観光業界 ハチ公の周りをクリスマスムードに演出
渋谷ハチ公前で実施されたWebARによるクリスマスイベントでは、8thWallとLightship VPSの技術が活用されました。
ハチ公の周囲にクリスマスツリーや犬、雪が降る様子がAR表示され、クリスマスの雰囲気を演出しています。
関連記事はこちら↓
4. 飲食業界 アイスのパッケージを読み取ってミニゲームができる

森永乳業のアイスブランド「ピノ」をテーマにしたWeb ARゲーム「ピノゲー」は、スマートフォンでピノのパッケージを読み取ることで遊べるゲームです。
このゲームには全6種類のユニークなオリジナルゲームが含まれており、300万プレイを記録するなどの大きな成功を収めています。
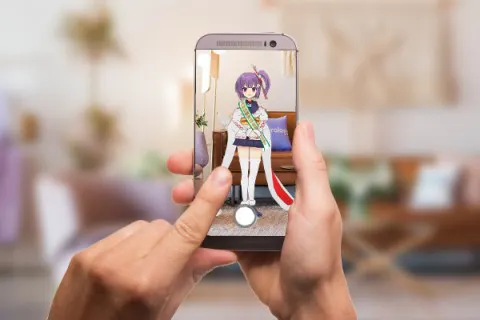
5. エンタメ業界 アイドルのメッセージ動画が表示される
日向坂46のイベント「ひなくり2019」では、メンバー別のパネルが用意され、それぞれのパネルにはQRコードが付与されていました。
QRコードをスキャンすることで、専用ウェブサイトにアクセスし、カメラでパネルに描かれたマーカーを読み取ることができました。
これにより、それぞれの日向坂46メンバーからのメッセージ動画を視聴することが可能できました。
関連記事はこちら↓
そのほかの業界のAR活用事例はこちら↓
WebAR開発を外注する・内製で作る場合の違い

WebARの開発では、外注するか、社内で行うかの選択によって、開発の進め方、コスト、そして完成品の質が大きく変わってきます。
ここでは、開発費用、開発期間などの観点から、外注と内製のそれぞれのメリットとデメリットを見ていきましょう。
1. 外注は初期コストが高いが、専門知識が不要

外注する場合、専門の開発会社に依頼することで、自社での専門知識の必要性が低減します。
例えば、新しい商品のプロモーション用にWebAR体験を作りたい場合、外部の専門家に依頼することで、最先端の技術を用いた魅力的なコンテンツを制作できます。
しかし、この方法は専門家のスキルと経験に対する高い報酬を支払う必要があるため、初期コストは高くなりがちです。
一方、内製する場合は初期の学習と開発に時間がかかりますが、長期的に見れば外部に依頼するよりコストを抑えることが可能です。
2. 外注は迅速な開発が可能だが、コミュニケーションに課題が生じる場合も

外注する最大のメリットの一つは、開発期間を短縮できる点です。
外部の開発会社は、多くのプロジェクトでの経験から、効率的な開発プロセスを確立している場合が多く、期限内にプロジェクトを完成させることができます。
しかし、外部のチームとのコミュニケーションがうまくいかないと、思い通りの結果が得られない場合もあります。
一方、内製であれば、開発チームとの距離が近いため、細かい調整や変更がしやすく、より自社のニーズに合った製品を作りやすいです。
3. 内製は長期的なスキルの蓄積が見込めるが、初期の学習コストが必要

内製の最大の利点は、社内での技術スキルや知識の蓄積です。
WebARのような新しい技術を社内で開発することで、その技術に関する深い理解と経験を社内に持つことができ、将来的に別のプロジェクトに活かすことが可能になります。
ただし、最初に必要な技術を学ぶための時間と労力、場合によっては新たな人材を雇うコストも考慮する必要があります。
一方で、外注は特定のプロジェクトを完成させるための短期的な解決策であり、長期的なスキルの蓄積は期待できませんが、すぐに高品質な成果を得ることができます。
おすすめWebAR開発ツール5選
WebAR開発において、適切なツールの選択はプロジェクトの成功に不可欠です。以下に、代表的な5つのWebAR開発ツールを紹介し、それぞれの特徴を解説します。
1. AR.js

AR.jsは、WebAR開発において非常に人気のあるオープンソースライブラリです。
JavaScriptに基づき、A-FrameやThree.jsと統合することで、WebARを簡単に作成できます。
AR.jsの最大の特徴は、その利便性とアクセシビリティにあり、専門的なAR開発スキルがなくても、比較的容易にAR体験を構築できる点です。
特に、教育用途や簡単なマーケティングキャンペーンに適しています。
・AR.js Webサイト
2. 8th Wall

8th Wallは、クロスプラットフォーム対応のWebAR開発ツールで、特にマーカーレスAR体験の作成に特化しています。
このツールは、独自のSLAM(Simultaneous Localization and Mapping)システムを使用しており、高度な空間認識機能を提供します。
8th Wallは、カスタマイズ性が高く、複雑でインタラクティブなAR体験の開発に適しており、専門的なデザイナーや開発者に特に推奨されます。
・8th Wall Webサイト
3. A-Frame

A-Frameは、WebVRとWebARの両方の開発に使用できるフレームワークです。
HTMLに似た構文で記述されるため、ウェブ開発者にとっては非常に親しみやすいです。
A-Frameを使うと、リッチな3Dコンテンツやインタラクティブな体験を、ウェブのスキルセットを活かして作成できます。
特に、ウェブデザイナーやフロントエンド開発者が、AR体験を効率的に作成するのに適しています。
・A-Frame Webサイト
4. three.js

three.jsは、JavaScriptで書かれた3Dグラフィックスライブラリです。
WebAR開発において、リアルタイムの3D視覚効果やアニメーションを簡単に実装できます。
柔軟性が高く、クリエイティブなビジュアルを作成するのに最適です。
・three.js Webサイト
5. Babylon.js

Babylon.jsは、強力な3Dエンジンを提供するJavaScriptライブラリです。
WebARにおけるリアルタイムの3Dレンダリングとインタラクティブな体験の作成に優れています。
高いパフォーマンスと視覚的品質を求める複雑なプロジェクトに最適です。
・babylon.js Webサイト
関連記事はこちら↓
おすすめのWebAR開発会社5選
ここからは、おすすめのWebAR開発会社を5社ご紹介します。
1. 株式会社Forgers

- 会社概要: Forgersは、家具・小売業界や製造業界、通信業界など幅広い会社を対象にVR/ARアプリケーションやメタバース開発を支援している会社です。
- 事業内容: 特にリアルタイムの3Dグラフィックスを活用したWebARの開発に強みを持ち、リアルなインタラクションを提供しています。
- 開発実績: VR・メタバースショッピングアプリの企画・開発や、EC・小売店舗向けARサービス「RITTAI」を提供しています。
- 導入事例:ニッセン、イトーキ、ベイクルーズ(ACME Furniture / Journalstandard Furniture)、ワクワクランドなど、多くのECで利用されています。

- 会社情報: 株式会社Forgers Webサイト
2. 株式会社エムソフト

- 会社概要: エムソフトは、デジタルソリューションの専門企業で、最新技術を用いたサービスを提供しています。
- 事業内容: WebARを活用したコンテンツの開発に加えて、VRや3Dグラフィックスなどの技術も扱っています。
- 開発実績: 企業のプロモーション用のARアプリケーションやイベントでの活用など、幅広い分野での実績があります。

- 会社情報: M・SOFT WebAR Webサイト
3. クラウドサーカス株式会社

- 会社概要: クラウドサーカスは、企業向けに特化したAR・MRソリューションを提供する企業です。
- 事業内容: 特に企業のプロモーションやブランディング向けのAR・MRコンテンツ制作に強みがあり、クリエイティブな視点を活かしたサービス提供が特徴です。
- 開発実績: ARアプリ「COCOAR」/WebAR「LESSAR」などのARマーケティングツールの開発。
- 会社情報: クラウドサーカス Webサイト
4. アララ株式会社

- 会社概要: アララ株式会社は、AR技術に精通し、10年以上にわたりARサービスを展開している専門企業です。
- 事業内容: Web ARの制作や、スマートフォンアプリを利用したARプラットフォーム「ARAPPLI」の提供、ディスプレイを通じて共有可能なAR体験を実現する「デジタルサイネージ」の開発にも取り組んでいます。
さらに、ARを活用した様々なソリューションの開発を行い、多数の実績をもとにクライアントへの提案からサポートまでを行っています。 - 開発実績: 昆虫や恐竜、危険生物の3DCGを楽しめる「商品パッケージAR」の提供

- 会社情報:arara Webサイト
5. PalanAR

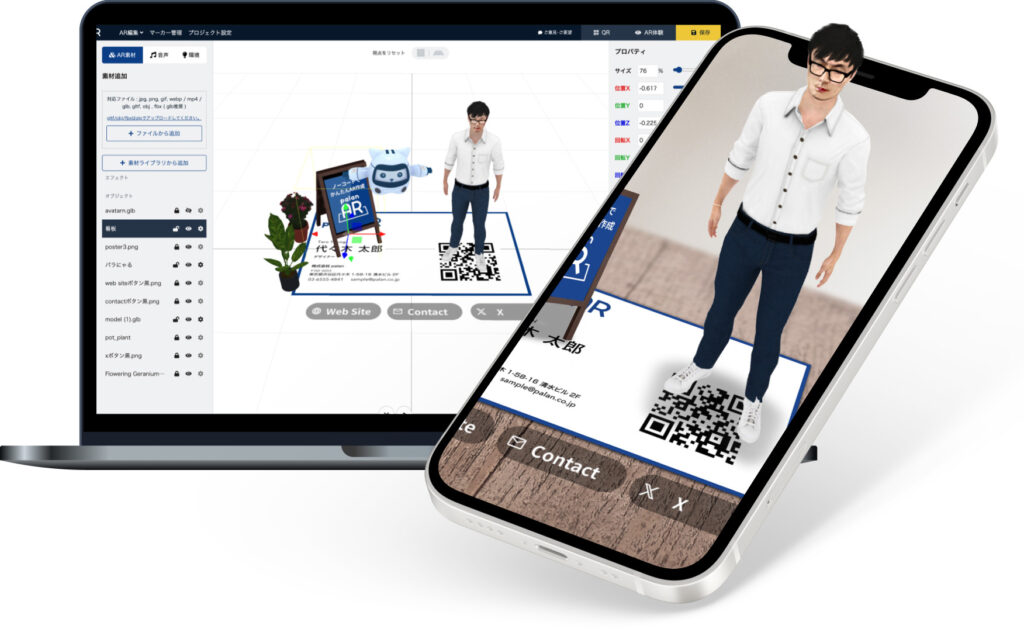
- 会社概要: palanARは、ウェブサイト・ウェブシステムの企画・開発・実施・保守及びコンサルティングを行っている会社です。
- 事業内容: ユーザーがノーコードでWebAR体験を作成できるプラットフォーム「palan AR」を提供しています。
また、ARに特化した開発スタジオ「palanAR studio」でARの企画・開発・保守まで一貫サポートを行っています。 - 開発実績: 企業の紹介動画や各種リンク、アニメーション付きの3Dモデルが出現する「名刺AR」の開発。
関連記事はこちら↓
WebARの開発・導入を成功させるためのポイント
WebARの開発・導入を成功させるためには、以下の3つのポイントを押さえる必要があります。
1. ユーザーの体験を第一に考え、使いやすいWebARコンテンツを作る

ビジネスでWebARを使うとき、まず直面する課題は、ユーザーが簡単に使えるかどうかです。
例えば、新商品をWebARで体験できるようにしたいとしましょう。でも、使い方が複雑だと、ユーザーはすぐに興味を失ってしまいます。
この課題を解決するには、「直感的に操作できるデザイン」を心掛けることが大切です。
例として、商品を3Dで見るためのボタンは大きくして、すぐに分かる場所に置くようにします。また、短いチュートリアルビデオを用意して、使い方を簡単に説明するのも良いでしょう。
使いやすさを考えたWebARコンテンツは、ユーザーに喜ばれ、商品への興味も深まります。
2. 多様なデバイスに対応して、誰もがアクセスしやすい環境を整える

次に考えるべきは、WebARコンテンツが多様なデバイスでうまく動作するかどうかです。
スマートフォンだけでなく、タブレットやPCでも同じように楽しめるようにする必要があります。しかし、デバイスによって画面の大きさや性能が異なるため、これがなかなか難しい課題です。
この問題を克服するためには、異なるデバイスでのテストを徹底することが重要です。特に、画面が小さなスマートフォンでもコンテンツが見やすく操作しやすいように、デザインの調整を行うことが必須です。
また、低スペックのデバイスでもスムーズに動くように、コンテンツの最適化も行いましょう。
3. 目標を明確にして、効果的なWebAR活用戦略を立てる

WebAR導入のもう一つの課題は、「何のためにWebARを使うのか」を明確にすることです。
単に技術を使いたいだけでは、その効果を最大限に活かすことは難しいでしょう。
たとえば、商品の魅力をより伝えたい、来店促進をしたい、ブランドのイメージを高めたいなど、目的をはっきりさせることが大切です。
まず、何を伝えたいのか、どんな体験をユーザーにしてもらいたいのかを具体的に決めます。そして、その目的に合ったコンテンツを企画・開発します。
例えば、商品の3Dモデルを見せるだけでなく、その商品を使っている場面をARで体験できるようにするなど、創造的なアイデアが求められます。
まとめ
この記事では、WebARの基本概念、種類、そしてARアプリとの違いについて解説しました。
また、実際のビジネスやエンターテインメントでの活用事例を通じて、WebARの多様な可能性を探りました。
この記事がWebARを活用したビシネス・プロモーションを検討する際の参考になれば幸いです。